Stuff you might not know about JavaScript
Some amazing features of JavaScript that you might have not known!
Super Cool JavaScript Tips and Tricks
If you are a web developer, then you will ofcourse know about javascript, the languague of the web, but did you know all these features listed below? Comment down if you did!
Let us start 🤩
Optional Chaining ❔.
cannot read property something of undefined
You get that right... The next time you use "." to get a property inside an object that you made, use "?."
That is,
// Instead of this
console.log(something.prop);
// Do This
console.log(something?.prop);
Sets 📐
MDN Docs on Sets
We all no arrays, don't we? []
What if you don't want stuff to be repeated in that array?
Sets to the rescue!
First create an array
const languages = ['javascript', 'typescript', 'go', 'python', 'go']
See that I am Repeating go twice...
Now let us Make it a set
const languages = ['javascript', 'typescript', 'go', 'python', 'go']
const languageSet = new Set(languages)
console.log(languageSet)
 We see that the second go is removed!
We see that the second go is removed!
Ternary ❓ :
MDN Docs on the Ternary Operator
A ternary is just a shorter way of writing a short if condition. Though this cannot be used to replace the if statement, It is very useful. It is also extremely useful in react to return components conditionally
const javascriptIsCool = true
javascriptIsCool ? 'Yes': 'No'
In this example, if the variable javascriptIsCool is true, then the code after the ? is returned. else the code after the : is returned.
Technically, ? is the if and the : is the else.
But we can't assign to other values, and some other things like that with the ternary operator
const javascriptIsCool = false
const test = 'i am testing if the variable javascriptIsCool is true'
javascriptIsCool ? 'Yes': something = 'nope'

There are some limitations, but this is extremely useful 👌
Extracting stuff from an Object {}
Ok so you have this object:
const naseel = {
name: 'Naseel Niyas',
age: 13,
// React is a library, btw 😁
frameworksNaseelKnows: [
'express', 'react', 'next'
]
}
Now you want to get access to the name property in the naseel object. you would type out:
const name = naseel.name
right, but, now onwards, just do
const { name } = naseel
the variables inside the braces {} are gonna be put inside a new variable of its own, with a value of the object after the = sign (naseel in this case) .name,
That is , the name variable that we created has the value of naseel.name
Nullish Coalescing ??
You might know about || to check if an object is this or else this?
Eg
// An Express example
const PORT = process.env.PORT || 3000
Now what if the port is an empty string? (ie '') ?
Then we can use ?? instead of || in order to prevent from undefined or empty string values!
Default values for function params
So you have a function:
function getFullName(firstName, lastName) {
return firstName + ' ' + lastName
}
Calling it:
getFullName('Naseel', 'Niyas')
What if we pass it undefined?

So let us add a default value to our function
When we declare the arguments for our function, we can give an = and give it's value there. Very handy feature
function getFullName(firstName='Naseel', lastName='Niyas') {
return firstName + ' ' + lastName
}

Template Literals `
Concatenating Strings ? Stop that and use Template literals instead !!
Instead of using '' or "", use ``
We can add variables or expressions in a string with the help of ${}
const firstNum = 1;
const secondNum = 2;
const templateLiteral = `
The sum of the numbers is ${firstNum + secondNum}
`
We also do not have to give \n for a new line, just have to hit enter!
The Great javascript Console 📺
console.time() and console.timeEnd() ⏲️ (and also console.timeTrace)
Ok that function is taking a looot of time to run ⏳. But, how much? Use console.time!
First have console.time() before the code block you want to run
You can use console.timeTrace() to get the current time
We use console.timeEnd() to stop the timer, it will tell us the time
And we can optionally pass a label to these time and timeEnd functions, which helps us to run multiple timers at the same time. For these to work properly, we should use the same label for both the time and the timeEnd function
Eg:
// Starting the timer
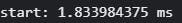
console.time('start');
// Iterating from 1-100
for (var i = 1; i < 101; i += 2){
console.log(i);
}
// Stop the timer after the code is executed
console.timeEnd('start')
Output:

console.table()
We all log objects write, like:
const naseel = {
name: 'Naseel Niyas',
age: 13,
// I know that react is a library and not a framework 😁
frameworksNaseelKnows: [
'express', 'react', 'next'
]
}
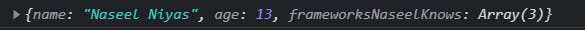
console.log(naseel)

Let us make it look better,
Use console.table to log objects
const naseel = {
name: 'Naseel Niyas',
age: 13,
// I know that react is a library and not a framework 😁
frameworksNaseelKnows: [
'express', 'react', 'next'
]
}
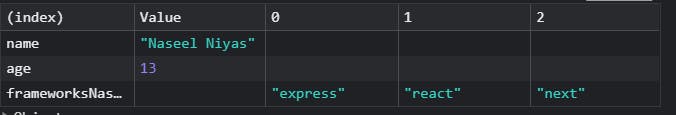
console.table(naseel)
Yeah 😎 that is what I call a Tabulated Console

My Colorful console 🌈
Usual console.log:
console.log('I am Naseel')

The better log
console.log('%c I am Naseel', 'color: #fff; background-color: black')
// ^ the %c is important!

Make sure you have the %c at the beginning of the string
and, in case you wonder, the second argument is just a css string !!
Pretty cool, right 😉
That was a loooot! 😯 Did you know all these concepts? Comment down if you did!
Also don't forget to 👍and 🚀 this post!
Thanks and Byeeeee 👋