Wanna use Typescript with React ?
Well... you are in the right place!
Why Typescript? 🟦
Typescript adds more features to JavaScript. Mainly a type system .. Which is not great in JavaScript. Typescript also reduces the number of errors ⛔ in our application.
We might have to write a little bit more code when compared to JavaScript when using Typescript
Creating a react app using typescript
It is almost similar to creating a normal react app, just that we type⌨️ out a few more characters .
To create a react app with Typescript support, run:
npx create-react-app typescript-react --template typescript
Replace typescript-react with your project name
The --template typescript flag lets create-react-app know that we want to use the typescript template.
Wait for a few seconds 🕧 for the dependencies to be installed.
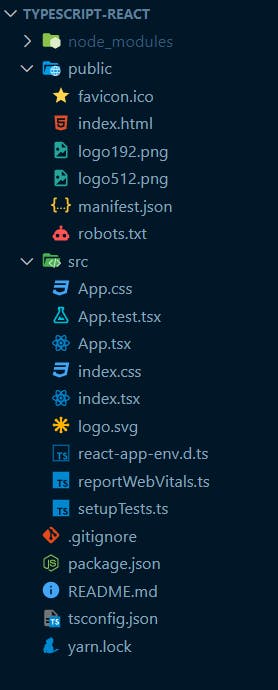
The initial files & folders. 📂
 The first difference from a JS React application that you might realize is the
The first difference from a JS React application that you might realize is the tsconfig.json file at the root of the project. This is the configuration for typescript.
The next difference is that the files have a .tsx || .ts file extension, when compared th .js in the Javascript version of CRA.
The src/react-app-env.d.ts is a file that comes with some type declarations with CRA's typescript template
Types for Components
We can give types to our components. we use arrow↗️ functions here.
We use the React.FC type for a functional component
Refactoring src/App.tsx to an Arrow function with Types :
import React from 'react';
import logo from './logo.svg';
import './App.css';
export default function App() { return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
Props in React with Typescript
Props might get a bit confusing when we use it with typescript 😕... But once you get it, it is as easy as a pie 🥧
Let us try using props with our App.js
 After adding it as a parameter to our function, let us try accessing a property from it
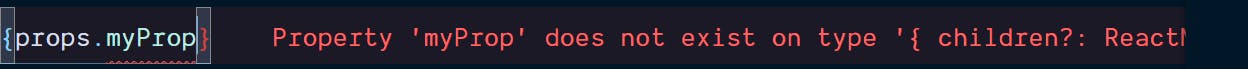
After adding it as a parameter to our function, let us try accessing a property from it
 Noooo! it's an error!
That is because typescript does not understand the properties inside the
Noooo! it's an error!
That is because typescript does not understand the properties inside the props object .
To fix this we have to create an interface
An interface defines the properties inside an object. It is very simple to create an interface.
interface Props {
children?: ReactNode
myProp?: string;
// name of the prop: type of the prop
}
First, we create an interface with the interface keyword, (interface is a reserved word in typescript!)
Then we give the property and its type in the interface. We can use ?: if we want the prop not required. The properties are separated by semicolons ;
Next to Apply the interface, we pass it as a type in our function
export default function App(props: Props) {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
{props.myProp}
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
We can now use it like any other prop with our component
// index.tsx
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App myProp='Testing'/>
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
Navigating to http://localhost:3000/
 Our Prop is displayed correctly!
Our Prop is displayed correctly!
Well... That was the basics of using Typescript with React! 🟦⚛️
Hope you found it helpful 😊
Please let me know if something that I mentioned was wrong.